In blogbook generated by BFTB, how to identify content causing horizontal scrolling (scroll issue)?
Recently I faced a horizontal scrolling issue when I created a whole blogbook of this raviswdev blog using Blogger Feed To HTML Book App. I tried to use this suggestion of using the following CSS:
* {
outline: 1px solid red;
}
----
But that did not work out. I think the display flex CSS was tripping it up.
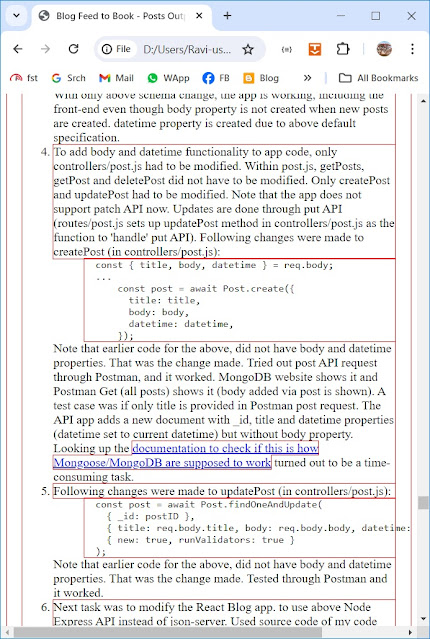
So I commented out the display flex (and justify-content and align-items) CSS statements for .blogbook class in a saved blog book HTML file (and not BFTB app). That made the right impact. Now after careful viewing of the suspected post, I could spot the line crossing the window width. See below pics.
[On PC desktop/laptop, to open pic in larger resolution (if available), right-click on pic followed by open link (NOT image) in new tab/window. In new tab/window you may have to click on pic to zoom in.]
The solution was to use the following CSS for pre tag:
.main-book pre {
overflow-x: auto;
white-space: pre-wrap;
word-wrap: break-word;
}
----
I also checked out whether Blogger itself has an issue with the above post on small window width. It does not have the same horizontal scrollbar issue as the pre element contents itself have a horizontal scrollbar! This seems to be achieved by Blogger by using overflow: auto for pre elements (seen when inspecting the page in Chrome DevTools).
A tip for viewing long blog books that have this issue: Open the blog book in browser. Reduce window width so that the horizontal scrollbar appears and then there is some significant part of window to right of scrollbar. Then scroll window to rightmost tip. There will be empty space (white typically) on the right side beyond vertical red border lines. We need to spot those line(s) that cross the vertical red border lines edge and extend into the blank space on rightmost part of window.
Now if one speedily moves the vertical scrollbar manually, I think it renders only part of the blogbook and so one can easily miss out on the part that extends to rightmost part of window. A trick that worked for me today was to use mouse scroll wheel press-click when on the vertical scrollbar down arrow at bottom. The mouse icon changes to show that it is in some special mode now. Then when I moved the moved the mouse vertically up slowly the window started scrolling down slowly. On moving the mouse further up vertically (horizontal movement scrolls additionally to left which we don't want), the speed of the vertical scroll increased. I set it to a comfortable but fast enough level and was able to spot the line crossing the right red border boundary. Left click of the mouse stopped the scrolling before that line moved out of view.


Comments
Post a Comment